Initial Ideas.
For this brief we have to create a print pack/manual showing whoever our audience what we think they would want to know about print.
I started by mind mapping the different things I need to think about when creating a pack/manual. I started by looking into creating a how to... but I thought that this is an idea most people would have, so looked at the audience. The audience can define what your designing and why your designing it, therefore I thought I could work from that.
Using the six main stages of printing, Format, Colour, Stock, Process, Production, and Finishes, I thought I could make a considerations pack, looking at what people need to consider when they are wanting to print or design something. I could create three publications, what to consider before printing, what to consider during printing, and what to consider after printing. I also thought about adding a blank notebook in there too, so that when people are designing their work, and thinking about what they are going to do for a brief, or thinking about where to start, they can have a notebook, to jot ideas down in.
I started to look into the different things I could put into my publications and how I would package my publications. I thought that I could create a boxset sized/type things, as my target audience is students on design courses, I thought that a lot of students will have DVD's, therefore they could put this publication with their DVD's, and I could make all the publications to that size.
I decided against this idea and started looking into making 6 simple publication, one about each of the main areas of print. These publications would also be considerations books, they would have the same purpose as the before, during, after books, apart from there would be six and they will be more specific.
Looking into what I am going to put in my publications and the definition of what each things is, gives me a better understanding of how I am going to design my books, and what is going to go inside them.
Sunday, 17 November 2013
Wednesday, 13 November 2013
Creative Suite Session 3: InDesign
The Session;
Setting up a document;
When setting up the page sizes for an InDesign document, you should always set the page size as the size you want the print after it has been trimmed and cut down.
If you click more options the bleed and the slug comes out, the bleed is a good tool to use so that when you cut things down they don't get ruined as there is a bleed, an excess to the print beyond the trim marks, this is usually 3mm. If you hover the mouse over a word your not sure of on this, it will tell you what the word means.
Swatches;
Preset colours. Applying colour in InDesign is the same as applying colour in Photoshop or Illustrator.
When you are working with text you can apply colour to the text frame itself. You can also change the colour of the text itself, although try to avoid changing the colour of the stroke in the text, this is because it may be illegible.
You can create a new swatch colour by using the same technique as Illustrator and Photoshop, therefore you right click on the swatches and select new swatch, then find the colour you want to use, and you can add it to your swatches. After you have chosen the swatch and applied it on the page, by editing the swatch you can change everything that is that colour to whatever you want by double clicking the swatch, as it is a global colour.
The different colour modes are available in this setting aswell, there is a drop down bar.
To find a pantone colour, simply select the pantone library you want to use, the type it in and the colour you want will come up and you can make it a swatch.
To change the tint of a swatch you just need to select the swatch you want then go to options and find the new tint swatch, then you can change your % of the tint you want. You can also edit the tints by doing the same thing as a normal swatch.
Preparing images on Photshop;
Printing an InDesign document;
Going to window then output, then separations preview, means that this box can come up.
In this one I have turned of thee cyan, so I have hidden it and you can't see it anymore.
On this one I have hidden the Key colour, therefore all the black has been taken out of the image.
If you select just the colour itself you can see the plate that will be used, like a positive used to screen printing. The process for screen and commercial are the same, transferring the images using a photo sensitive process.
Printing the document.
Going to Output then going to colour and choosing separations it allows your inks to become active, we could choose to turn on and off particular inks.
This means that it would just print magenta.
Finding this you have to go to window then output then attributes, this allows you to change the way overlapping shapes and colours will mix and print.
Having two shapes, magenta and cyan squares, overlapping them then selecting Overprint fill means that they will print over the top of each other, this allows you to get an extra colour for no more cost. You can only see if your print will over print or knock out when you have the overprint preview selected. This is really good for preparing screens for screen printing, as you can see what they colour could make if you mix them together and overprint, it will also be able to knowout things so that your prints don't overlap.
Setting up a document;
When setting up the page sizes for an InDesign document, you should always set the page size as the size you want the print after it has been trimmed and cut down.
If you click more options the bleed and the slug comes out, the bleed is a good tool to use so that when you cut things down they don't get ruined as there is a bleed, an excess to the print beyond the trim marks, this is usually 3mm. If you hover the mouse over a word your not sure of on this, it will tell you what the word means.
Swatches;
Preset colours. Applying colour in InDesign is the same as applying colour in Photoshop or Illustrator.
When you are working with text you can apply colour to the text frame itself. You can also change the colour of the text itself, although try to avoid changing the colour of the stroke in the text, this is because it may be illegible.
You can create a new swatch colour by using the same technique as Illustrator and Photoshop, therefore you right click on the swatches and select new swatch, then find the colour you want to use, and you can add it to your swatches. After you have chosen the swatch and applied it on the page, by editing the swatch you can change everything that is that colour to whatever you want by double clicking the swatch, as it is a global colour.
The different colour modes are available in this setting aswell, there is a drop down bar.
To find a pantone colour, simply select the pantone library you want to use, the type it in and the colour you want will come up and you can make it a swatch.
To change the tint of a swatch you just need to select the swatch you want then go to options and find the new tint swatch, then you can change your % of the tint you want. You can also edit the tints by doing the same thing as a normal swatch.
Preparing images on Photshop;
- Make sure your image is in CMYK.
- Make sure its the actual size for print.
- Make sure they are at 300dpi.
- Make sure they are saved as TIFF files or PSD.
- Make sure all the colour used are CMYK.
- Save as AI.
Printing an InDesign document;
Going to window then output, then separations preview, means that this box can come up.
In this one I have turned of thee cyan, so I have hidden it and you can't see it anymore.
On this one I have hidden the Key colour, therefore all the black has been taken out of the image.
If you select just the colour itself you can see the plate that will be used, like a positive used to screen printing. The process for screen and commercial are the same, transferring the images using a photo sensitive process.
Printing the document.
Going to Output then going to colour and choosing separations it allows your inks to become active, we could choose to turn on and off particular inks.
This means that it would just print magenta.
Finding this you have to go to window then output then attributes, this allows you to change the way overlapping shapes and colours will mix and print.
Having two shapes, magenta and cyan squares, overlapping them then selecting Overprint fill means that they will print over the top of each other, this allows you to get an extra colour for no more cost. You can only see if your print will over print or knock out when you have the overprint preview selected. This is really good for preparing screens for screen printing, as you can see what they colour could make if you mix them together and overprint, it will also be able to knowout things so that your prints don't overlap.
Tuesday, 12 November 2013
Web Content - Making Card, Tags, and Wrapping
Making the Content.
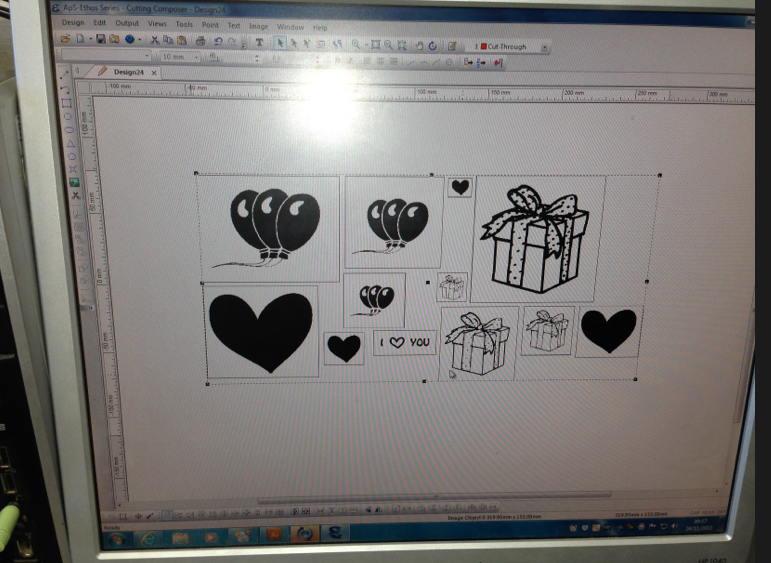
When I started think about what I was going to actually put on my website, I thought about designing and making all of my cards, making them all bespoke and creative, although after thinking about it properly, I found that I wouldn't have enough time to design and print all of my cards, tags, and wrapping paper. I decided that I would make stamps for each of the different seasons, lasercut them, then print them.
Laser cutting all different sizes of my icons means that I will be able to create my tags, greetings cards, and wrapping paper by cutting them all to size, then using acrylic paint, print the stamps all over the stock in different colours and layouts.
This is the process of printing all of my cards, tags, and wrapping. As I laser cut all of the stamps I found that the detail was so close together that sometimes the I had to use a paintbrush and get rid of the excess paint.
Examples of the Birthday Prints.
Examples of the Valentines Prints.
Examples of the Christmas Prints.
Examples of Wrapping Paper.
Although my original plan was to design all of the products properly on my website, I found that I just didn't have time, therefore I had to just have examples of things that could be on there by printing different stamps. If I had more time I would have designed all of the cards individually, but I think that it is more important that I create a working website, rather than just having nice designed cards.
When I started think about what I was going to actually put on my website, I thought about designing and making all of my cards, making them all bespoke and creative, although after thinking about it properly, I found that I wouldn't have enough time to design and print all of my cards, tags, and wrapping paper. I decided that I would make stamps for each of the different seasons, lasercut them, then print them.
This is the process of printing all of my cards, tags, and wrapping. As I laser cut all of the stamps I found that the detail was so close together that sometimes the I had to use a paintbrush and get rid of the excess paint.
Examples of the Birthday Prints.
Examples of the Valentines Prints.
Examples of the Christmas Prints.
Examples of Wrapping Paper.
Although my original plan was to design all of the products properly on my website, I found that I just didn't have time, therefore I had to just have examples of things that could be on there by printing different stamps. If I had more time I would have designed all of the cards individually, but I think that it is more important that I create a working website, rather than just having nice designed cards.
Subscribe to:
Posts (Atom)